All routine now :). Looks like only every other year is a (wild) apple year so this will have to last a while. Esther’s been extremely helpful.
The Simple Closed Organ Pipe
Here is the most basic information to build closed organ pipes that sound decent. The information I found online was overwhelming and hard to distill to the essential variables for a beginner. All the following variable names are in bold for reference against the diapason. This diapason is for a standard 29 notes organ.
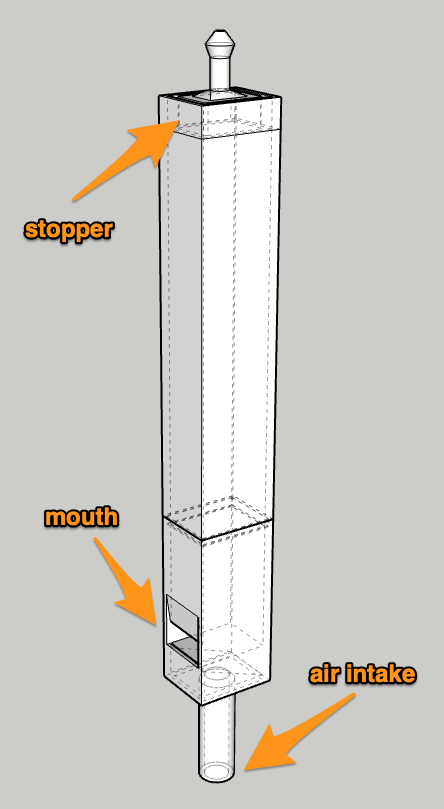
Here’s an organ pipe and its main parts. The stopper can go up and down to tune it to the exact frequency.
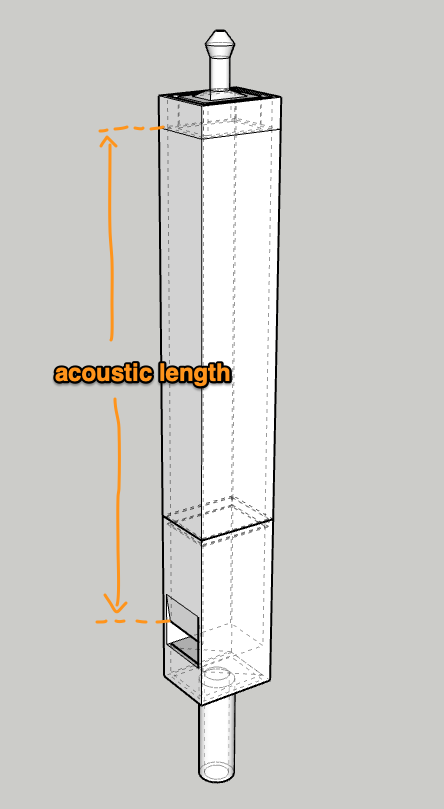
The frequency of the sound it’ll make depends on the length between the lip (top of the mouth) to the bottom of the stopper. This length is called the acoustic length.
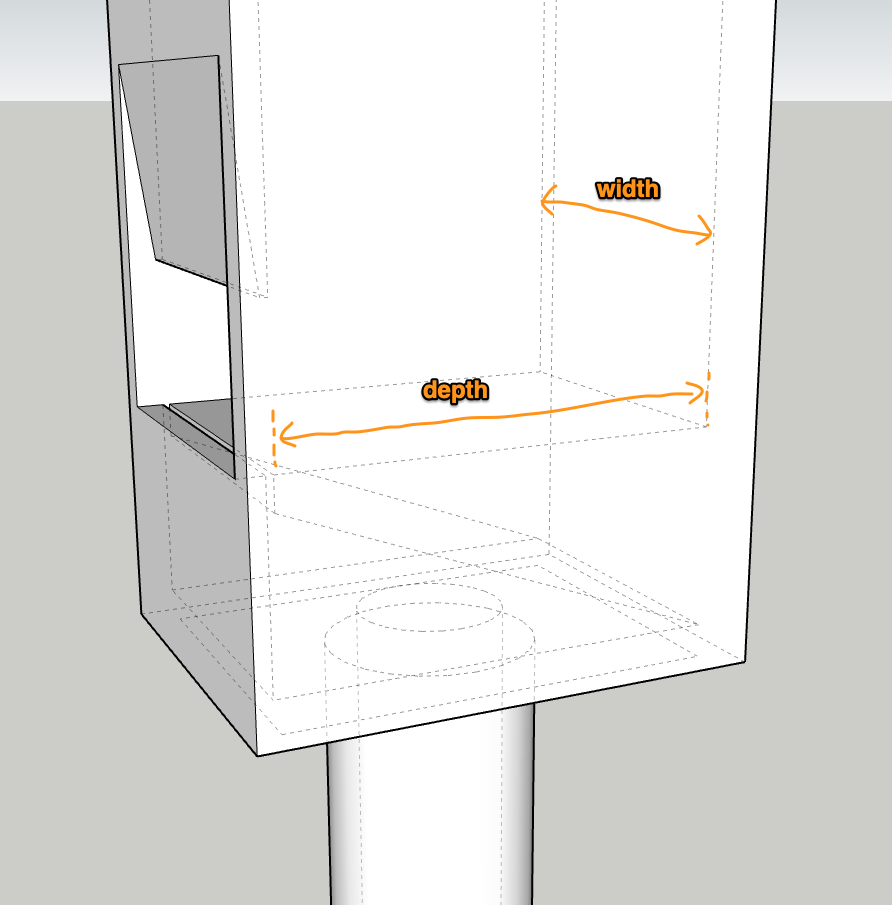
In reality, it’s not just this length that is at play, the volume of the pipe comes into the equation. The inside width and depth are relevant.

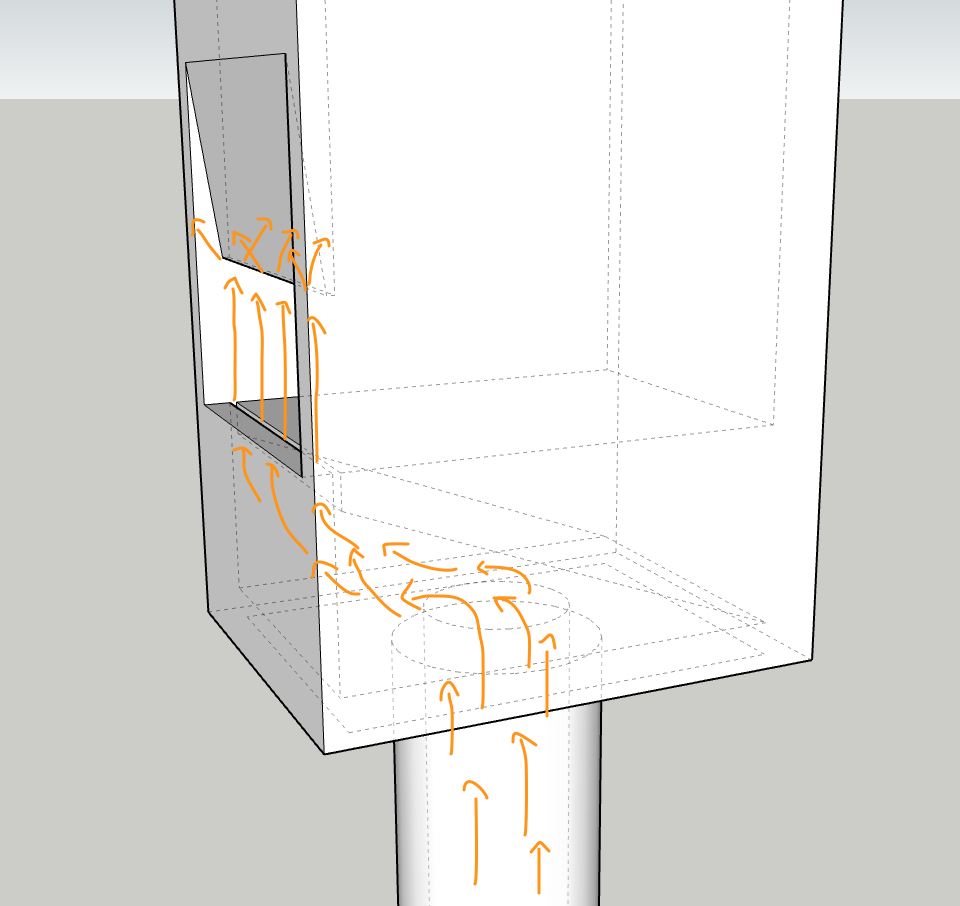
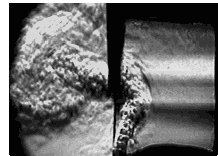
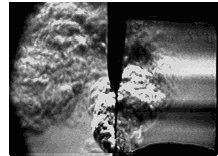
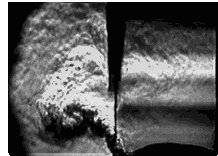
Of course a lot of the action is at the mouth. This is where the air gets split by the lip.
When the lip splits the air, the air stream oscillates back and forth between the sides of the lip which is the vibration causing the sound.
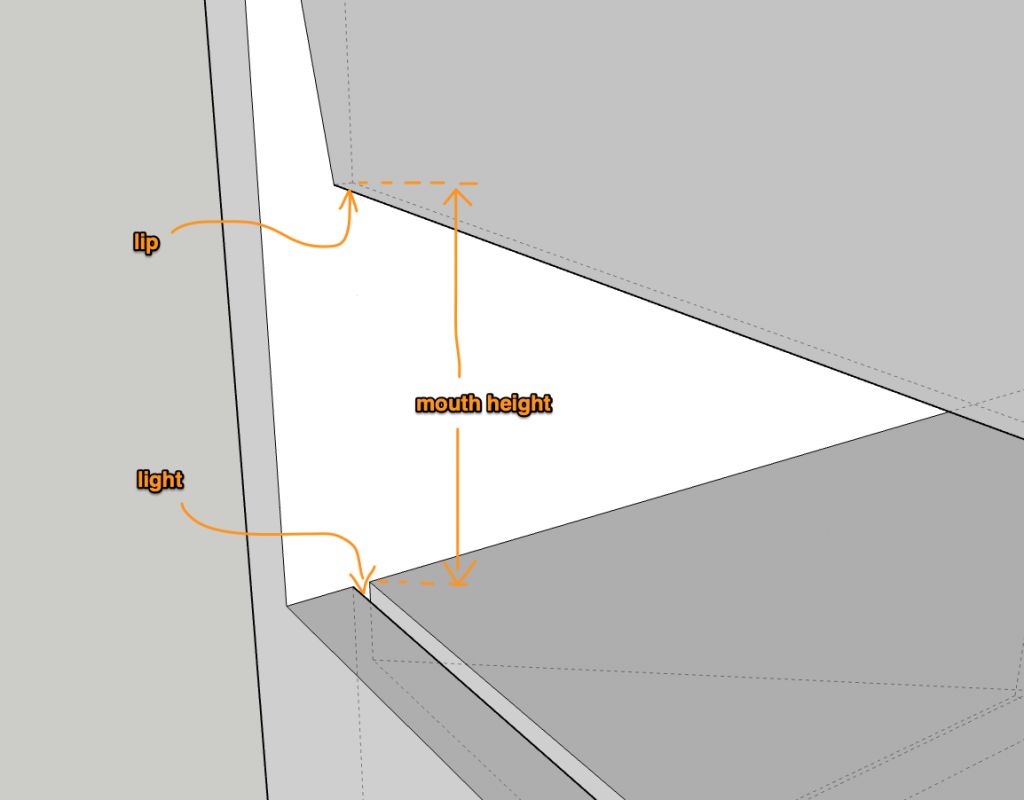
Zooming in on the mouth, we find a few more variables which matter to how well a pipe will perform. The mouth height and the “light“. A bigger pipe will need more air to get through and a higher mouth. The light is the size of the opening the air is allowed out of to go hit the lip. There might be a better name for it in English, but I don’t know what it is and I like the French name :). The lip and the light are the same size and perfectly aligned.
Reference: Philippe’s incredibly detailed blog on organ making, and many other odd websites. The diapason is his, cross-referenced with another, distilled to the essential variables, and with units standardized to millimeters. Thanks in particular to Philippe for his generosity in making information available and answering questions.
Organ of Barbaria
This is the next rabbit hole. It’s been sitting in the back of my head for a couple of years, wanting to get to the front but I repressed it. I can only chase one rabbit at a time, so I purposefully stayed focused on drawing machines until my curiosity was exhausted. And well, I haven’t had anything new to add to them recently. I definitely have a ton more stuff I want to draw, and maybe stuff I want to improve, but there isn’t any new feature I want to add. My development is done, it’s been done since the 10′ deployment has been up and running. I just can’t think of anything I want to add.
And so I’ve released the next obsession from the back of the head, and allowed it to the front.
Introducing Barrel Organs or as they are known in French: Orgues de Barbarie (Organs of Barbaria, as if Barbaria was a place where all the Barbarians hang out).
It seems like a random artifact to get curious about, but in reality it very much fits with established interests. For starters, I’ve always been a fan of certain wind instruments. I love church organs and accordions. Their sound has a soothing quality I find nowhere else. Secondly, barrel organs read a score that is essentially Midi, but from the 1500s. How cool is that?
Last but not least, I simply stumbled upon a video of one on Youtube and was transported back to growing up in France. I only had a very occasional encounter with these instruments but they left a deep mark and came rushing back once I was reminded they existed. I love their sound, I love their score, I love that they’re goofy, I love the weird mechanical/automated space they occupy in the music landscape. There isn’t much of a stretch between the fascination for a machine drawing by itself, or one playing music.
Another thing I’ve come to enjoy as I launched into it, is the peculiarity of what there is to learn about them. The language of music I barely possess in French, and I definitely don’t in English. It’s been a good long time since I could navigate something better in French. But in reality, there are concepts that don’t even translate well between languages, and even cultures. Since I’ve always been interested in linguistics & culture, specifically between French & English, it’s been interesting to realize how music seems to have a unique cultural rooting.
I’m still learning and mapping out nuances of meaning, but I have an exceedingly hard time cross referencing information in both languages. Some concepts don’t exist, words are shared across languages but meaning has shifted, and instruments have their own jargon. It’s very hard to navigate this information.
Beyond language, learning about these instruments, and the theory of building organ pipes, has taken me to the quirkiest, most passionate, and yes oldest, corners of the internet. Researching all this on a fading corpus of old schools sites and blogs has been a great reminder of what once was the promise of the Internet.
Where is this going? Well, I’m not sure yet. I do know I’ll never be a fine woodworker building a nice looking barrel organ and cranking it in the streets. I don’t see the point in doing something that’s been done a thousand times better before. Where I could bring something fresh potentially, is in 3D modeling, and maybe electronics. The first step is fairly obvious, I need flutes. Well pipes. I’m still fuzzy on the nuance between a flute and a pipe, but I think I’m supposed to call them pipes. It’s crazy I’m still not sure what to call them given how much I’ve researched them.
Obviously they’re the main component of an organ, and I need to figure out the physics of how to build them for various frequencies, with 3D printing preferably, and the process needs to be reasonable to build 29 of them.

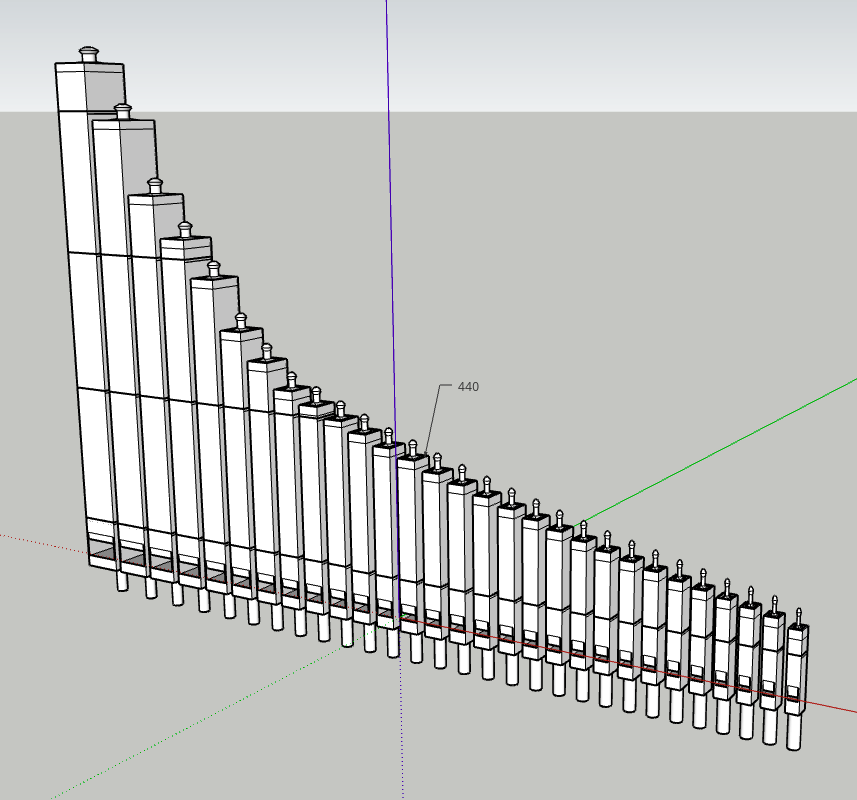
After much much research and failed trials. I found a good set of tools and techniques for building them. A lot of the difficulty was in distinguishing between the essential variables, and the ones that matter only if you’re an expert. I found a “diapason” (a set of variables for shaping a closed pipe to standard frequencies). Thanks to Philippe, I finally figured out which variables really mattered for a beginner, and which subset of these notes I needed for a “standard” 29 notes organ. And so I made 29 flutes which sound pretty good. I’ll post about the basics of flute design separately. I’d like to create the document I was wishing for when I was getting started. I definitely want to experiment with making other types of flutes, especially as 3D printing allows for shapes that would be hard to get with wood or metal working. But for now my goal is to start from the ground up and stay as close as possible to existing organs.
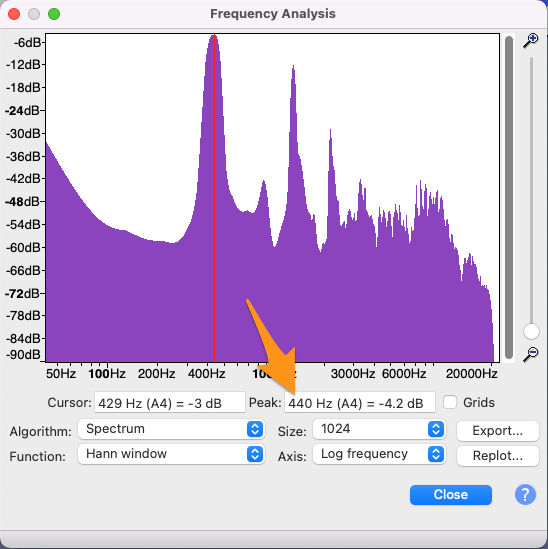
It takes quite a bit of doing to design, print & tune 29 flutes. Esther helped me run Audacity as we used the plot spectrum functionality to find the dominant frequency of our closed pipes.
There are a lot of tangents that were brought up doing this work: harmonics, 440Hz Vs 432Hz, temperaments, et cetera. My high school physics classes, which I gave little to no fucks about, became relevant all of a sudden. I guess I should have been paying attention. Sorry Mr… crap I forgot his name too.
I’m not sure yet where this is going, but having the flutes is an achievement in and of itself.