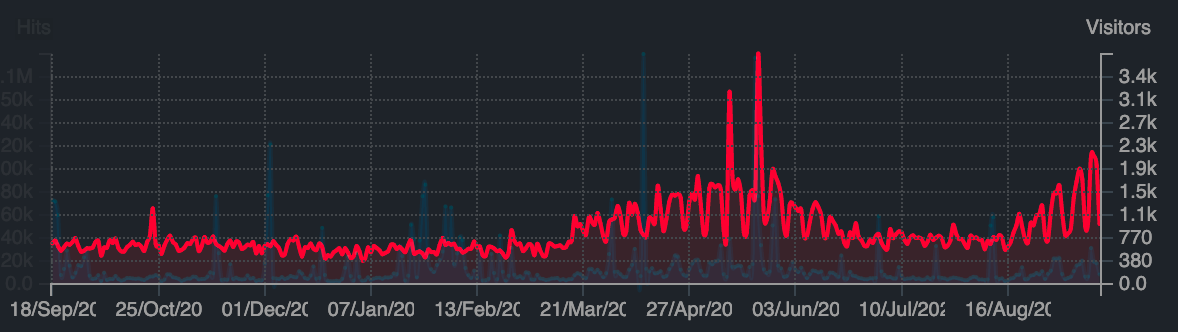
With teachers scrambling to move to online teaching last March, Mandalagaba’s traffic saw a noticeable bump in use which then died off in with the Summer break. With schools now back in session it looks like the bump is back.
I’ve kind of given up on trying to do anything big with it, there’s just so much noise out there it’s really hard to get anything more than an occasional spotlight. Which means the site is completely free of all the perverse incentives which ruin the internet these days. In other words, perfect for educators teaching to kids. I was already happy to know that about a thousand people per day enjoyed doodling with absolutely no strings attached, but it’s a whole other layer of contentment to see teachers use it for teaching. You can tell there’s love, kindness and attention in the way they address their kids. I love finding their videos online.
I often get asked what restrictions there are on the material people produce, or what my privacy policy is. I respond that I don’t have any of either, but the questions bother me for they reflect that everything online comes with strings attached these days.