I’ll do my best not to rant here, I got a new car, of course it’s connected, of course it defaults to sharing your location and everything else with Ford and its dumb affiliates, of course I diligently went through all the settings off the lot to disable all the data sharing, of course these settings found themselves back to enabled magically after a few days. And now Ford knows where I live, work, shop, eat, and everything in between. ~16 years ago society still cared about privacy, but multiple “scandals” quickly showed corporations there were no real repercussions legally or reputationally for privacy abuses. Since then it’s been a free for all, and a new generation of people has assimilated these practices as a norm. Let’s beat the piñatas for all they’ve got!
I’ve been trying to disable the cell modem in this car. Even if the car had a no-tricks UI for privacy settings (it doesn’t), I don’t trust software to truly report nothing back to the mothership. And so for definitive results, I want to pull the plug. Today I can, tomorrow, I’m sure cars will absolutely require a fresh slice of your private life before they deign take you anywhere.
Take a look at your car’s manual to find the fuse box and a mapping of what they control. In my case the box is by the passenger side’s right foot. It’s work to move the panels it’s behind out of the way. The manual points to a likely candidate:
Yup, sounds like the sort of shit I want to nuke

So I removed it and hoped for the best.

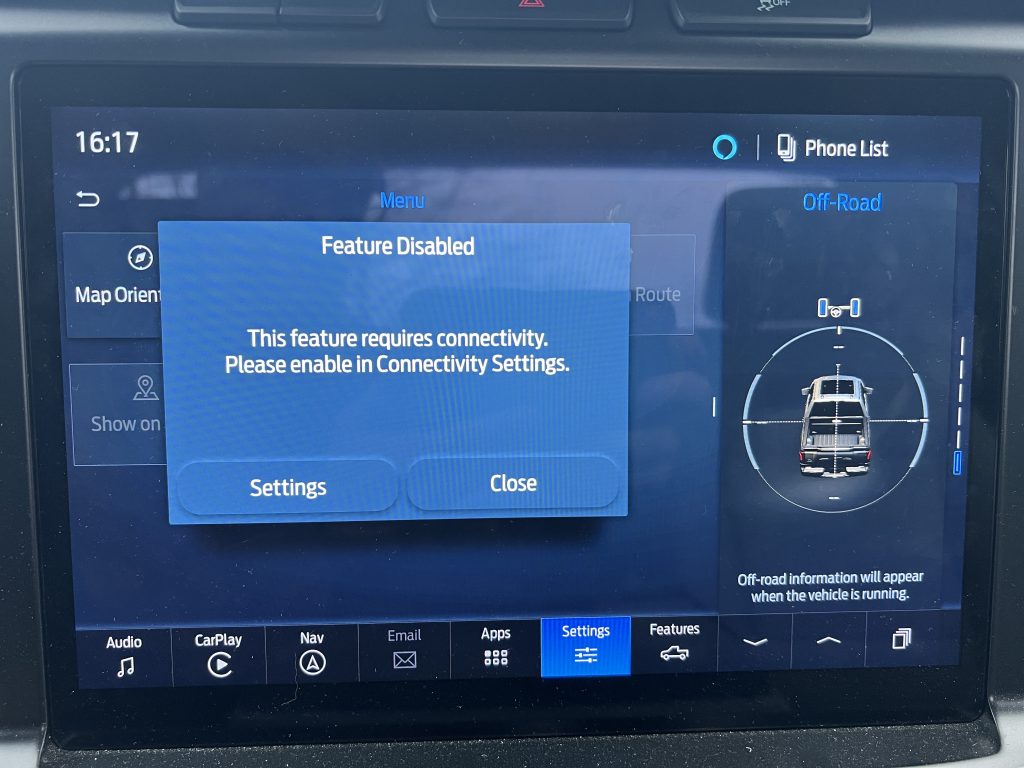
Next thing you know, gone is all the worthless bullshit Ford reimplemented worse than Apple so they too could suck up your data.
It brings me pleasure to see incapacitated corporate malpractice, but I know things will only get harder with time. At least I got me a 10 year respite.